Anjan Dutta
Styling radio button input using html and css
Styling radio button input using html and css
Pretty same thing I am going to repeat if you ask me why we need a custom radio button element? The default radio button looks like it’s still in the ’90s. I mean, an HTML native radio button doesn’t support modern design (look wise).
Neither with the help of CSS nor with any other trick, the element is aesthetic resistant in itself.
Styling radio button input element
We can design it like anything we want. For the look and feel, you can use any CSS styling or image. For the demo purpose, I have kept it as simple as possible.
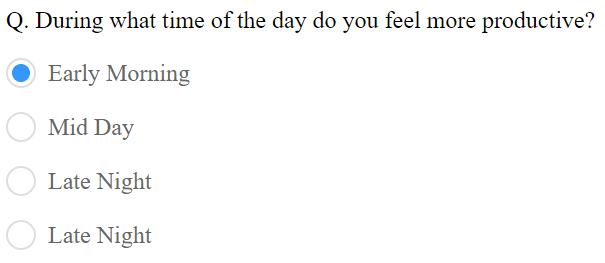
At the end of this article you can use the code and get a below like layout for your radio buttons.

But that won’t restrict you from designing it to anything you want. I am going to discuss the basic concept here, using that you can achieve all kind of designs for your custom radio element using HTML and CSS. Fair enough?
Retaining the behaviour of a radio button input element
First thing first, we have to understand where we should use a radio button. Well, we use it when there is only one option to select out of many.
So, keep that in mind and never design it like a checkbox. You can if you want, but it is not worth the misrepresentation in UX.
Coming to the styling of the radio button component, we will be using a radio in the background. We are going to hide the default element and replace it with an image or CSS, whichever is suitable in your case.
You may ask, how this new image or CSS component would respond to our click event? Good question.
I said we are going to hide the element, but what we will keep is the label of that element. Then, will use a “:before” or “:after” CSS pseudo property to append our custom design before or after the label itself.
The good thing about a label is that the click event to select a radio button would work if we click on the label. Hence, clicking on the label will set the checked property of the native radio button element to true or false.
Rest is the CSS property, where we will manipulate the checked property to show our desired image or CSS accordingly.
File Structure

The HTML
1<!DOCTYPE html>2<head>3<link rel="stylesheet" type="text/css" href="./style.css">4</head>5<body>6 <p>Q. During what time of the day do you feel more productive?</p>7 <p>8 <input type="radio" id="em" name="radio-group">9 <label for="em">Early Morning</label>10 </p>11 <p>12 <input type="radio" id="md" name="radio-group">13 <label for="md">Mid Day</label>14 </p>15 <p>16 <input type="radio" id="ln" name="radio-group">17 <label for="ln">Late Night</label>18 </p>19 <p>20 <input type="radio" id="ln2" name="radio-group">21 <label for="ln2" class="checkmark">Late Night</label>22 </p>23</body>24</html>The CSS
1[type="radio"]:checked,2[type="radio"]:not(:checked) {3 position: absolute;4 left: -9999px;5}6[type="radio"]:checked + label,7[type="radio"]:not(:checked) + label8{9 position: relative;10 padding-left: 28px;11 cursor: pointer;12 line-height: 20px;13 display: inline-block;14 color: #666;15}16[type="radio"]:checked + label:before,17[type="radio"]:not(:checked) + label:before {18 content: '';19 position: absolute;20 left: 0;21 top: 0;22 width: 18px;23 height: 18px;24 border: 1px solid #ddd;25 border-radius: 100%;26 background: #fff;27}28[type="radio"]:checked + label:after29/*[type="radio"]:not(:checked) + label:after*/ {30 content: '';31 width: 12px;32 height: 12px;33 background: #3396fe;34 position: absolute;35 top: 4px;36 left: 4px;37 border-radius: 100%;38 -webkit-transition: all 0.2s ease;39 transition: all 0.2s ease;40}41[type="radio"]:not(:checked) + label:after {42 opacity: 0;43 -webkit-transform: scale(0);44 transform: scale(0);45}46[type="radio"]:checked + label:after {47 opacity: 1;48 -webkit-transform: scale(1);49 transform: scale(1);50}Conclusion
Importing the files as per the above example will work fine. You can make customizations to make it even better. Or comment below if you have any more suggestion to enhance it.
Thanks for reading my article.
Your feedback is valuable and encouraging.
Happy coding.