Anjan Dutta
Execution Context in Javascript
Execution Context in Javascript
The execution context in javascript is an environment. Usually when we run a function, it is executed in the execution context.
Confusing? Don’t worry, consider the below code:
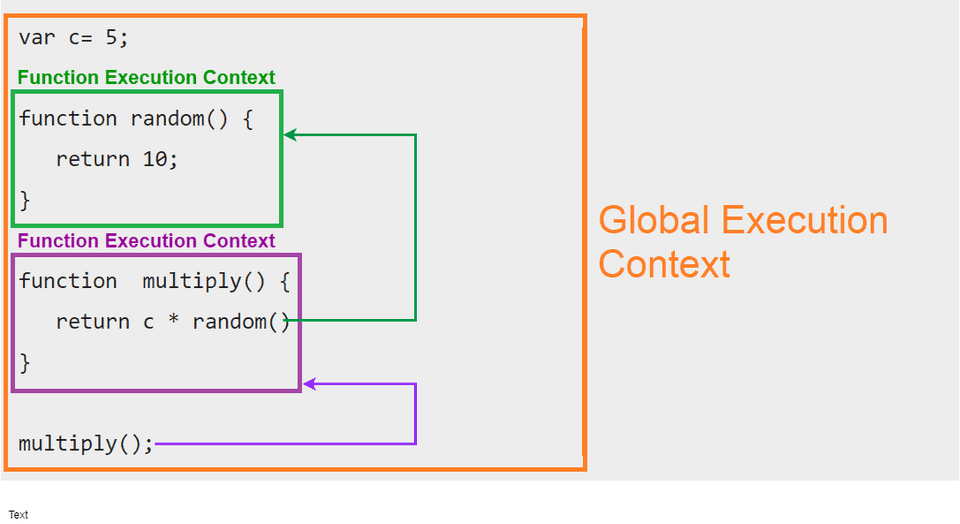
1var c= 5;2function random() {3 return 10;4}5function multiply() {6 return c * random()7}8multiply();Take a look at the above code. When the javascript engine starts executing the above code, it creates the Call Stack in memory.
What is a call stack and how it is related to execution context in Javascript
Think of it as a simple stack. This stack contains the function blocks one after another in a bottom up approach.
During execution, when the compiler gets any new function, it pushes the function in the call stack.
One after another, the code blocks will be pushed in the stack. These code blocks are the execution contexts.
Now, the question is, how does the engine distinguishes each block of code?
It is not actually the lines of code. When the compiler encounters a new function call or code block it creates an execution contexts in javascript.
Execution context in javascript can be any of the three types below:
Global Execution Context:
This is the default execution context. It contains the global variable declarations and function calls. Global execution contexts are unique and always the starting point of execution.
Function Execution Context:
The code, inside a function definition or the function body itself.
Whenever the global or functional context encounters another function, a new execution context is created in call stack.
Eval:
The code, inside an eval expression.

Each execution context has 2 stages. A creation stage and an execution stage.
Creation stage in execution context:
- In creation stage, javascript scans the code and declares all variables and assigns undefined as the value of those variables.
- Creates the scope chain.
- Set value of this object.
Execution stage in execution context:
- Javascript engine scans the code and assigns value to all variable objects.
- Along with that it executes the code line by line.
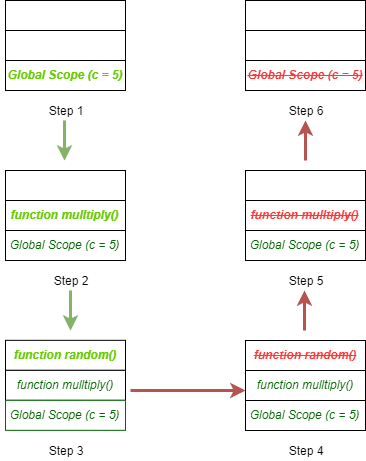
Below is the order of execution context creation in call stack for above code.

Steps of Execution Context in Javascript
Step1: The JS engine creates a global execution context in the call stack. At first the context receives following things:
i) A variable c.
ii) Function declaration of random.
iii) Function declaration of multiply.
iv) A function call multiply().
At first the variable c will be defined in the creation phase. Then it will be assigned it’s value in execution phase. During the execution phase the function call multiply() will be encountered in the global context.
And, as I have mentioned above, whenever the execution context in javascript encounters another function call, it creates a new execution context.
Step2: Hence, it creates a function execution context for the function multiply() and pushes the function body is in the call stack.
Step3: Inside the body of multiply() function, the control encounters with the random() function call. It then creates a new execution context for function random().
Step4: Next, the JS engine will execute the function body of random() and clear the context of random() function from the call stack.
Step5: With the return from random() function, the JS engine will complete the execution phase for multiply() function and clear it’s context.
Step6: At last the control will return to the global scope and execution phase will be completed.
Conclusion
In conclusion, execution context helps javascript maintain an order while executing code. To understand Javascript in depth, it is very important to understand the execution context first.