Anjan Dutta
Position an element at the bottom of its container in CSS
Position an element at the bottom of its container in CSS
To position an element at the bottom of it's container, we have to make sure that the container itself is positioned.
Then we have to position the child element with absolute property and then we can specify, how far from the bottom we would like to set the child element.
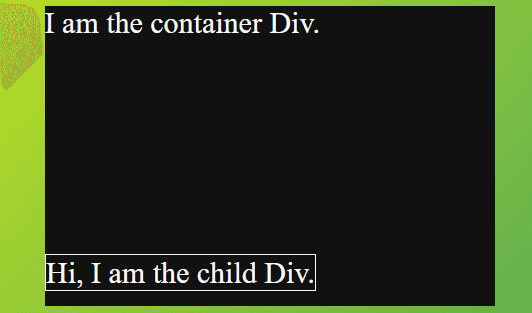
Example

Working code below.
The HTML
<html> <head> <title>position an element at the bottom of its container</title> </head> <body> <div class="container"> I am the container Div. <div class="child"> Hi, I am the child Div. </div> </div> </body></html>The CSS
body { height: 100vh; display: block; background: linear-gradient(135deg, yellow,teal);}
.container { color: #fafafa; font-size: 20px; display: block; position: relative; height: 200px; width: 300px; background: #111; margin: 0px auto;}.child { display: block; position: absolute; bottom: 10px; border: 1px solid #fafafa;}